最近、長らく使っていたエンジニア向けノートアプリ「Boostnote」がリニューアルされた。それによってリポジトリも新しくなったみたいで、ソースコードもほぼ別物になったっぽい。実際に使ってみると色々バグも多くて、これはプルリクチャンスか?と思い、解決できるissueが無いか探してみた。
テーブルの表示バグ
使ってみて真っ先に目についたバグが、テーブルのmarkdownプレビューがテーマによって真っ白になってしまう事象。

すでにissueが切られてた。 Table content not visible for preview in dark mode
ソースコードの修正
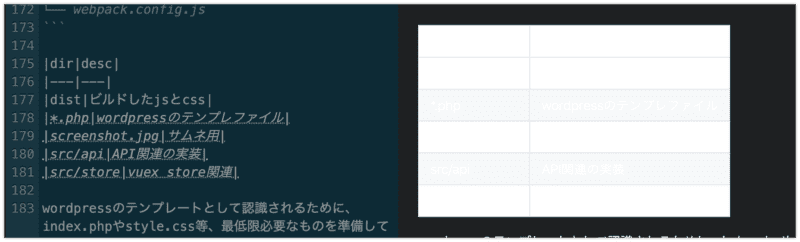
まず、Boostnote.Nextリポジトリをforkして、ローカルにcloneする。その後、readmeに沿って開発環境を構築する。
実際に弄りながらソースを確認し、修正箇所を明らかにする。
/src/components/GlobalStyle.tsx
th,
td {
${backgroundColor}
}テーブルの背景色をテーマ色に設定しただけ。
pull request発行

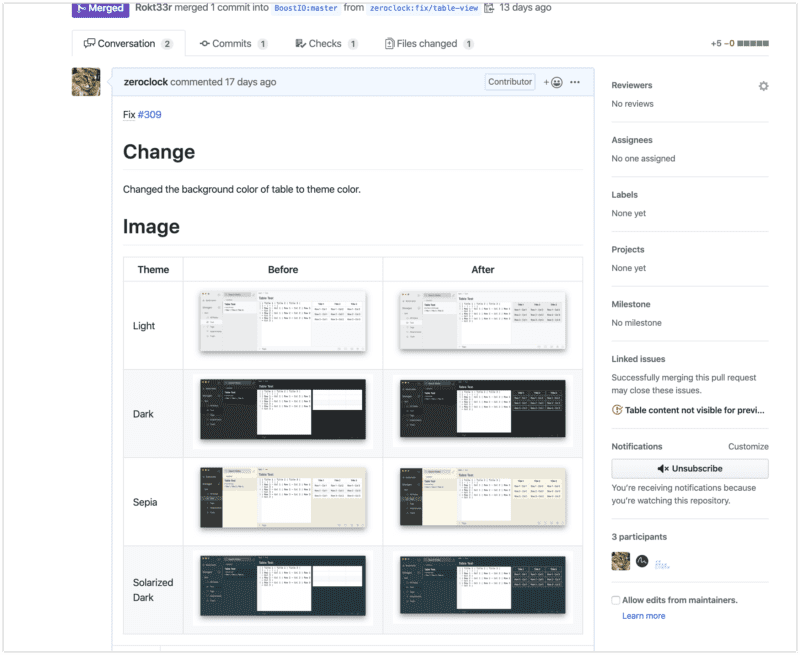
ソースの変更内容をforkしたリポジトリにpushする。すると、気の利いたgithubがプルリク作成をsuggestしてくるので、プルリクを作成する。
見た目の変更であれば、before/afterでスクリーンショットを貼り付けてわかりやすくしておくことで、レビュアーが内容を確認しやすいようにする。
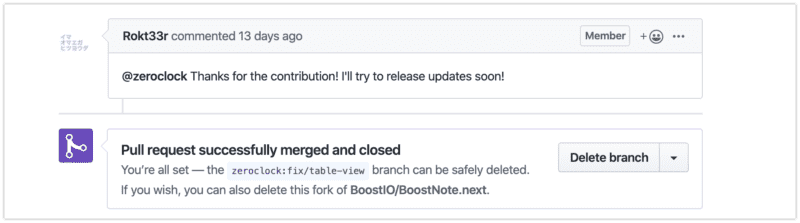
無事マージ

数日後、無事マージ。
初contribute
初めてのOSS貢献だったが、想像していたよりもスムーズに行うことができた。
これまではなんとなくハードルが高そうなイメージだったけど、今後はあまり深く考えずに積極的に貢献していきたい。